레이어 마스크랑 클리핑 마스크… 헷갈리셨죠?
포토샵 작업 중에 마스크 기능을 쓸 때마다 '이건 왜 안 되지?' 하신 적 있지 않으세요?
레이어 마스크와 클리핑 마스크는 결과는 비슷해 보여도, 작동 방식이 완전히 달라요.
🌀 어쩐지, 따라 했는데 똑같이 안 되더라니
포토샵 유튜브 강의 따라 하다가
‘어? 왜 내 건 이렇게 안 되지?’ 싶었던 분들 많으시죠.
특히 이미지 안 보이거나, 모양이 안 먹힐 때.
저도 예전에 마스크 기능 처음 배울 땐
레이어 마스크랑 클리핑 마스크를 자꾸 헷갈려서
하루 종일 삽질했던 기억이 나요.
이 둘은 이름도 비슷하고, 결과도 얼핏 비슷해 보여서
헷갈리기 정말 쉽거든요.
💡 마스크 기능, 제대로 이해하면 진짜 유용해요
✅ 두 이미지를 같은 문서 안에 두는 게 첫걸음
포토샵에서 마스크 기능을 쓰려면
이미지 두 장을 같은 창 안에, 서로 다른 레이어로 불러와야 해요.
**이동 도구(V)**로 한 이미지를 다른 이미지 탭으로 끌어다 놓으면
하나의 문서 안에서 두 레이어로 구성돼요.
이 상태가 돼야 마스크 기능을 쓸 수 있어요.
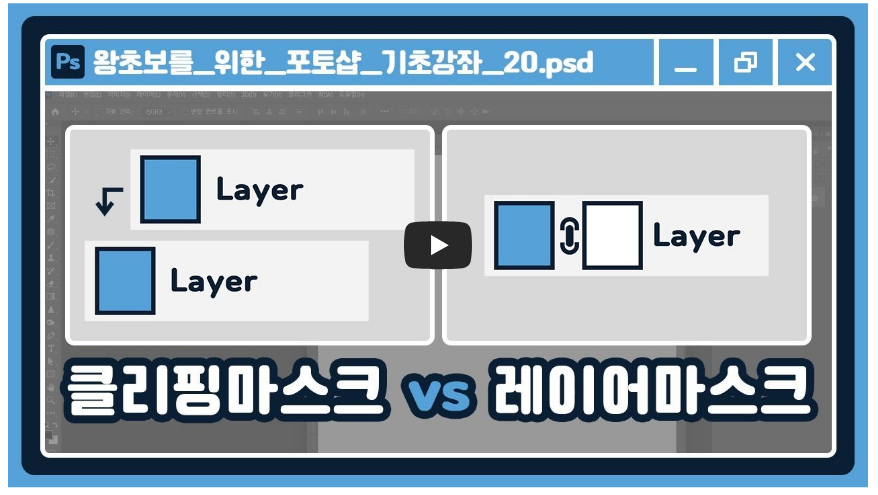
✅ 레이어 마스크는 “가리기” 방식이에요
- 하나의 레이어에만 적용 가능
- 마스크에서 검정색은 가리기, 흰색은 보여주기
- 브러시나 선택영역으로 마스크 영역을 조정할 수 있어요
- 그룹 전체에도 적용 가능하지만, 결국 '하나의 마스크'가 기준
예를 들어, 사진에서 특정 부분만 살리고 싶다면
레이어 마스크로 가리고 싶은 부분을 검정색으로 칠해주면 끝이에요.
무엇보다 원본은 손대지 않아서 언제든 복원할 수 있다는 게 장점이죠.



✅ 클리핑 마스크는 “액자 안에 끼우기” 느낌이에요
- 최소 2개 이상의 레이어 필요
- 아래쪽 레이어(모양/텍스트 등)를 액자로 쓰고
- 위에 있는 이미지나 패턴이 그 모양 안에만 보이게 돼요
- 단축키는 Ctrl + Alt + G
텍스트 안에 이미지 넣거나, 사각형 도형에 사진 끼우는 거
클리핑 마스크로 하는 거예요.
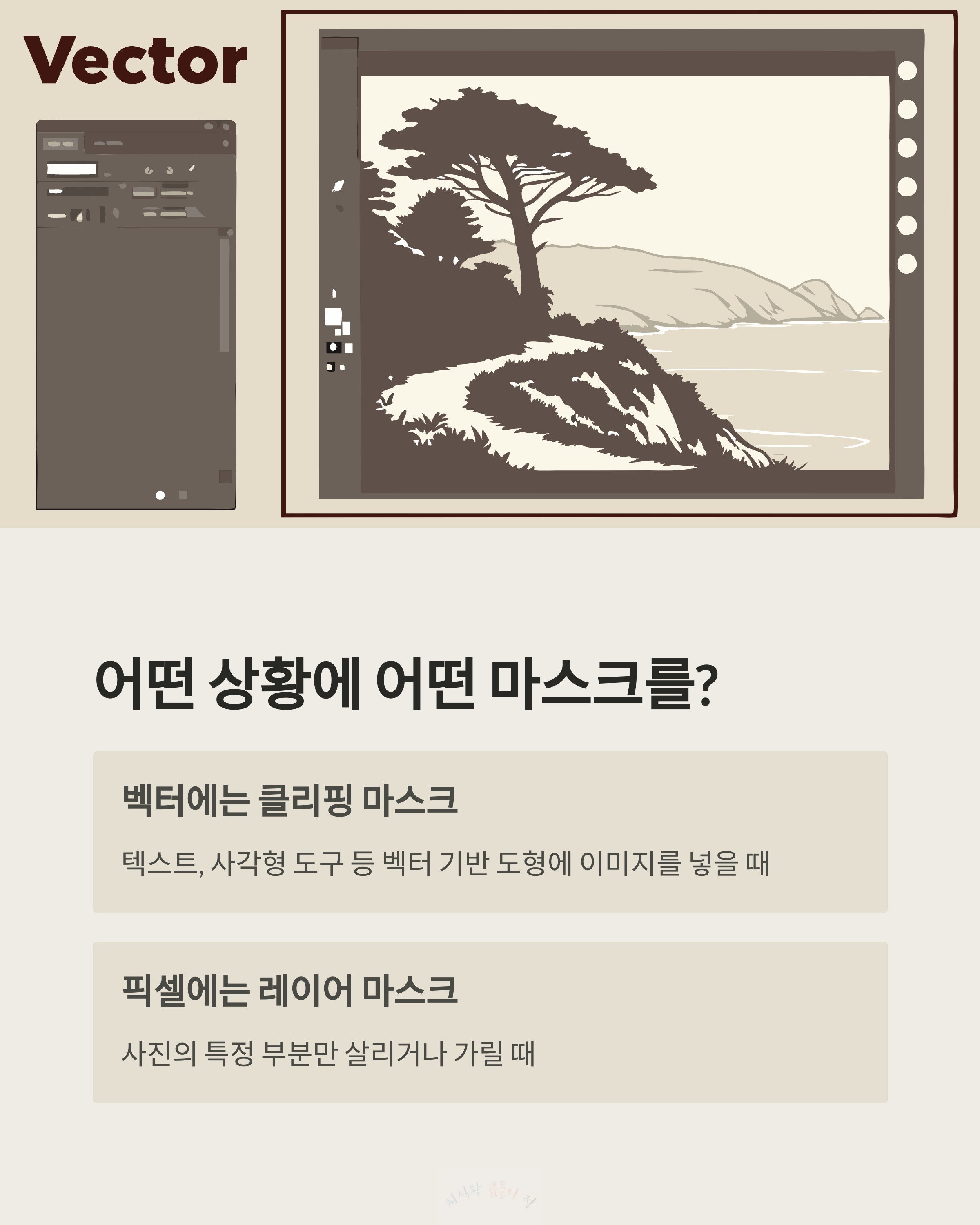
텍스트 자체가 벡터라서 레이어 마스크는 적용이 안 되거든요.
✅ 벡터에는 클리핑, 픽셀은 레이어 마스크
벡터 기반 도형(사각형 도구, 텍스트 등)은
레이어 마스크로는 직접 다룰 수 없어요.
마스크 클릭한 상태에서 도형을 그리면,
그건 새 레이어가 생기는 거지 마스크 안에 그려지는 게 아니에요.
이럴 땐 꼭 **선택 영역(사각형 선택 툴)**으로
원하는 영역을 지정한 다음,
마스크를 만들어야 원하는 부분만 보이게 할 수 있어요.



🌟 둘 다 써보면 더 편해져요
레이어 마스크는 부분 삭제나 강조,
클리핑 마스크는 특정 영역에만 이미지 넣기에 최적이에요.
둘을 혼합해서 쓰면 더 유용하죠.
예를 들어,
액자처럼 만든 사각형 안에 바다 사진을 넣고
그 안에서 파인애플 부분만 남기고 싶다면?
- 클리핑 마스크로 사진을 액자 안에 넣고
- 올가미 도구로 파인애플만 선택해서
- 레이어 마스크로 그 부분만 살리면 돼요.
이렇게 하면 사진은 액자 밖으로 못 나가고,
원하는 부분만 보이게 할 수 있어요.



😊 막막했던 마스크 기능, 이제는 든든하게
처음엔 헷갈려도
한 번 개념을 잡아두면
포토샵 마스크 기능은 진짜 만능이에요.
불필요한 레이어 삭제 없이도 자연스럽게 처리할 수 있고
수정도 자유롭고, 실수해도 복원이 가능해서
시간도 훨씬 절약돼요.
특히, 인물 합성이나 텍스트 디자인 작업할 땐
이 마스크 기능이 거의 필수처럼 쓰여요.
필요한 순간에 정확히 쓸 수 있게
한두 번만 제대로 연습해두시면
이후 작업 속도가 정말 달라질 거예요.
포토샵 마스크 기능,
이번 기회에 직접 여러 방식으로 테스트해보세요.
'*지식왕 IT*' 카테고리의 다른 글
| 한글 화면분할 기능, 페이지 2개 띄우는 비법은? (0) | 2025.04.11 |
|---|---|
| 아이클라우드 플러스 50GB, 사진·앱 정리로 해지 성공한 후기 (1) | 2025.04.10 |
| 유튜브 알고리즘은 영상보다 ‘이걸’ 먼저 봅니다 – 업로드 세팅 실전 팁 14가지 (2) | 2025.04.01 |
| NOMA 방식이란? 6G 시대 대비 다중접속 기술 이해하기 (0) | 2025.03.30 |
| 브레이브 브라우저 유튜브 PIP 모드 안될 때 설정 팁 (0) | 2025.03.24 |